从零开始的个人博客#1:第一个页面
事情要从我朋友看到我的个人博客说起。
他十分羡慕,并且也想自己做一个。
可他比较笨,学不会,就想让我写一个教程。
行呗,正好当作复习。
准备
我用的是Hexo+GitHub Page搭建的个人博客。所以我们先从GitHub开始。
GitHub
首先进入GitHub,注册一个账号。
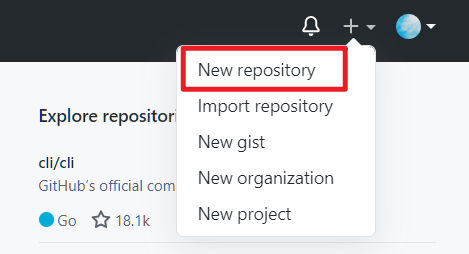
接着点击右上角的小加号,选择New repository。

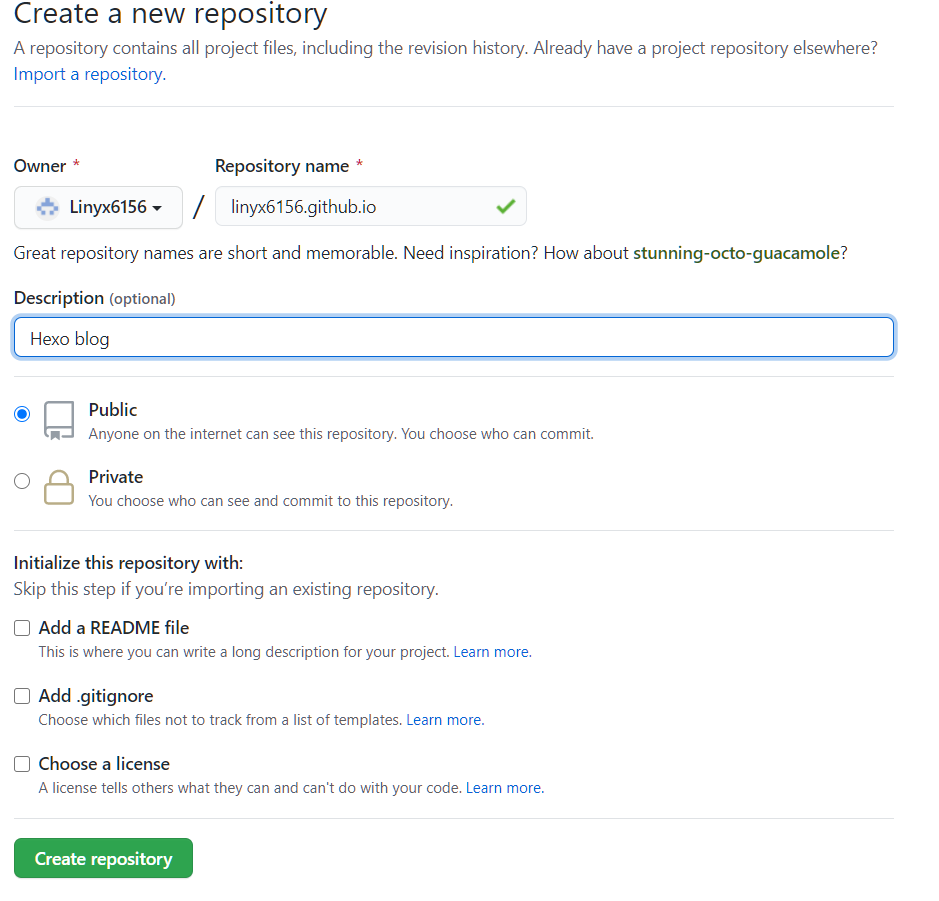
接着在仓库名这里我们输入你的id.github.io。接着随便写一个description,然后点击最下方的create repository,就可以啦。

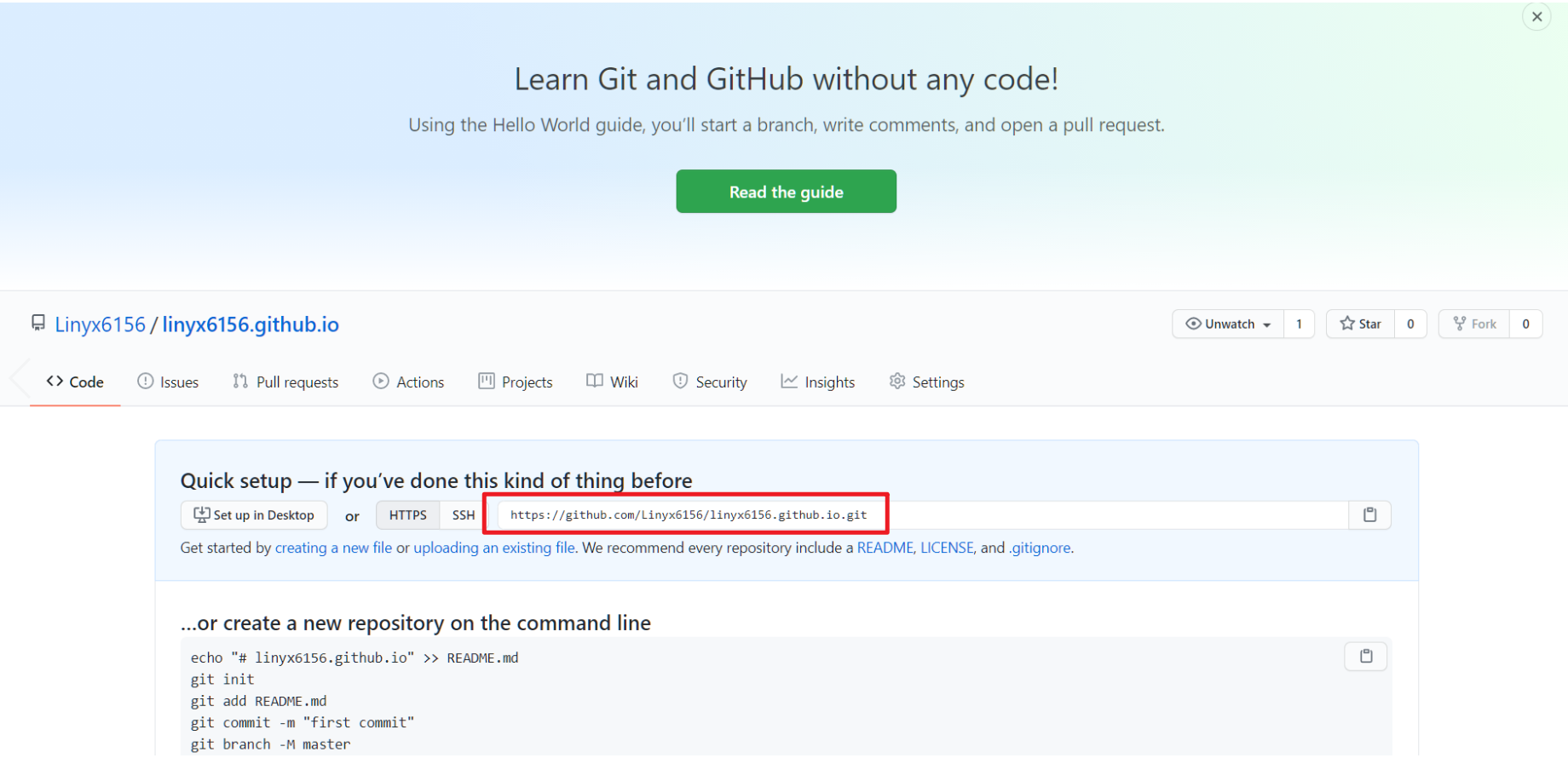
这时会跳转到这样一个页面,我们把那行HTTPS网址记录下来,一会用得到。
2020.11.22更新
相比起HTTPS,SSH Key更为好用,可以免去每次提交时重复输入账号密码的过程。所以可以选择记录下SSH Key。

接下来我们来准备Hexo
Hexo
安装完后进入cmd,分别输入:
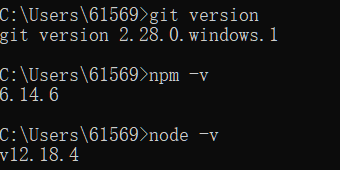
1 | git version |
这时如果和我一样能分别显示各自的版本号,那恭喜你,成功安装了git和node.js。

我们先进入Git Bash。不知道怎么进入的朋友可以按下WIN+S,然后输入Git Bash;或者在桌面任意位置右键,点击Git Bash Here。
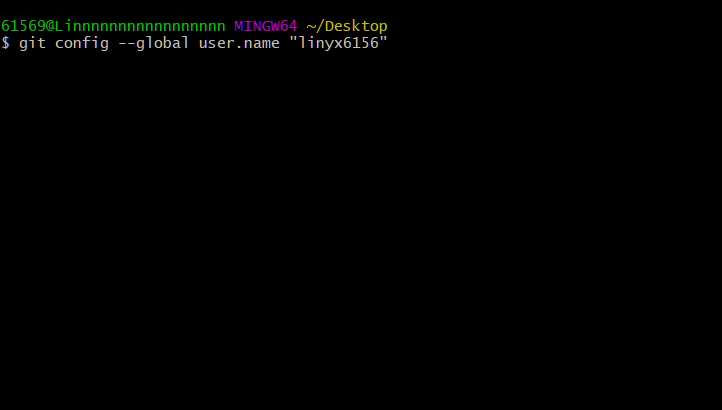
然后在这个页面输入:
1 | git config --global user.name "你的GitHub用户名" |

输入完后如果不放心,可以输入:
1 | git config user.name |
来检查用户名和邮箱是否正确。
接着我们cd到想要保存博客源文件的文件夹。
并且输入命令:
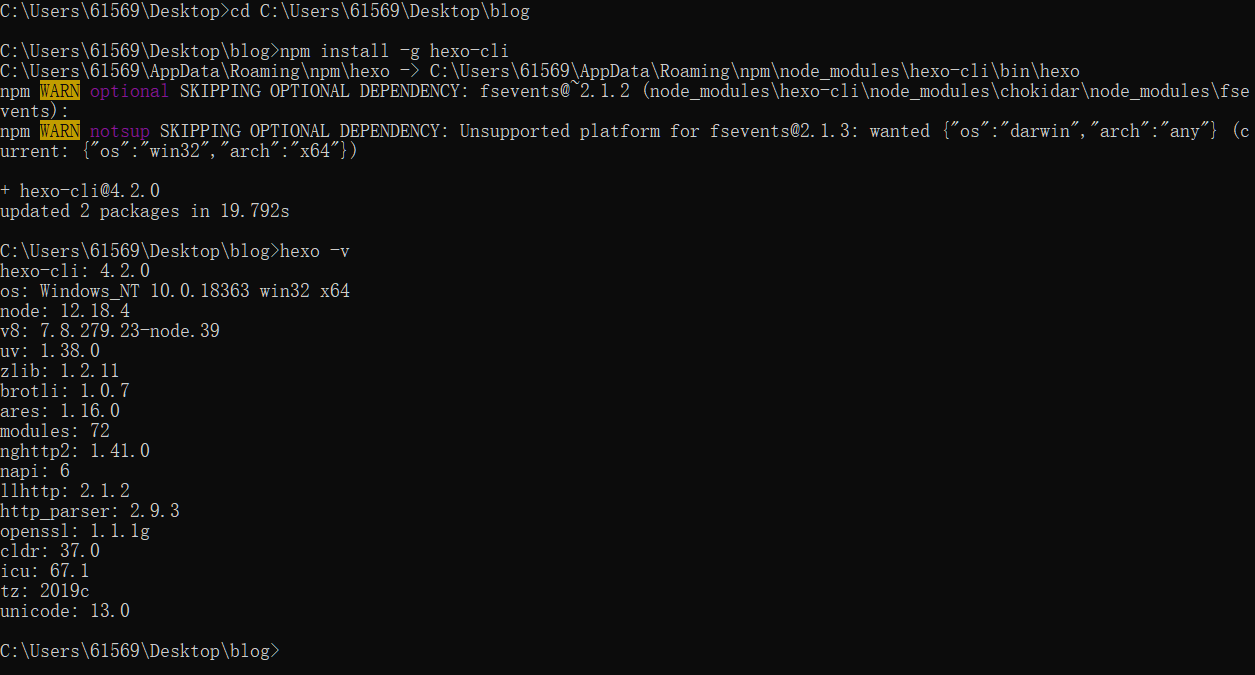
1 | npm install -g hexo-cli |
接着等待运行完,再输入:
1 | hexo -v |
如果正确显示版本,就说明安装成功了。

然后分别输入:
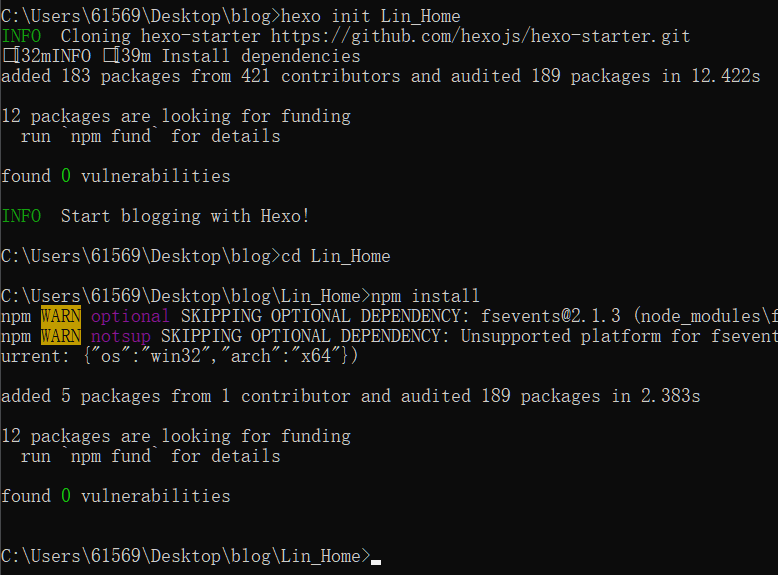
1 | hexo init "博客名字" //比如hexo init myblog |

注意:如果在这里某一步卡住不动了,可能是因为无法正常访问GitHub,可以参考一下我个人的解决办法。
如果以上都没有报错,就可以输入:
1 | hexo s |
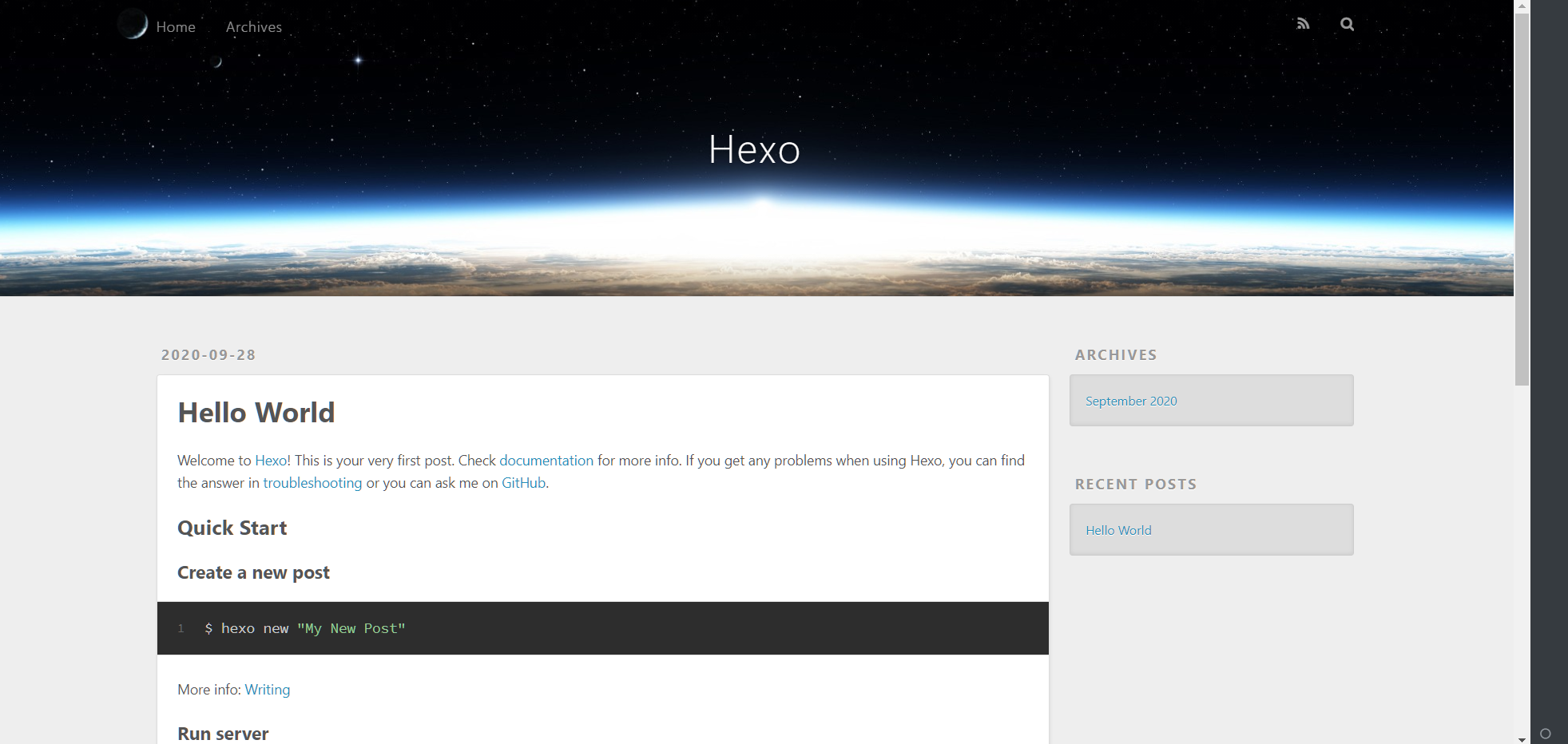
接着打开浏览器,进入http://localhost:4000/,就可以看到属于你的界面啦。

要结束运行,只需要回到控制台,按下Ctrl+C,然后输入y就行。
部署
还记得刚才我们保存的那个GitHub网址吗?现在可以发挥作用了。
我们进入博客文件夹,找到**_config.yml**文件,双击打开它,这就是博客的配置文件。
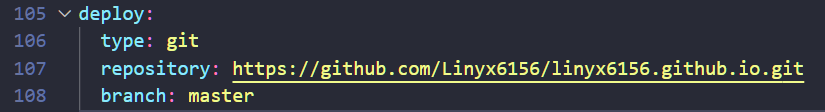
拉到最底部,找到deploy的部分。将其修改为:
1 | deploy: |
记得冒号后面有一个空格,然后保存退出。

这时我们再回到cmd,再次cd到我们的博客文件夹,安装部署插件:
1 | npm install hexo-deployer-git --save |
如果一切正常,就接着输入:
1 | hexo cl && hexo g && hexo d |
如果是第一次打开可能会让你输入账号密码,分别输入后静静等待它运行完。
这时候再回到你的GitHub仓库里,会发现多了几个文件,这时就说明上传成功了。
这时进入浏览器,输入"你的id".github.io,回车,就能够看到你的页面啦!

什么?你说无法访问你的网站?试试我的解决办法吧。
结
到这里你已经拥有了第一个属于你的网站,至于后续怎么美化、怎么发布文章,我们下次再聊。