从零开始的个人博客#2:第一篇文章
有了博客,也是时候写文章上传了。
我们这次来聊一聊如何上传自己的文章。
Markdown
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,目前许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。
Hexo的文章默认就是由markdown语法来编写的。
Markdown的教程在网上随处可见,我就不在此赘述。你大可自己了解。
这边我推荐一款Markdown的编辑器,名为Typora,对于新手来说交互十分友好,易于上手。
可惜它并不是一个开源软件,不知道后续会发展为什么样子,但目前还是挺推荐使用的。
编写文章
基础
我们首先打开博客文件夹,找到**_config.yml**,双击打开,然后找到:
1 | post_asset_folder: false |
这行,将false改为true,这一行的含义是在创建文章时同时创建一个资源文件夹,我们如果要在文章中加入图片就需要这一个文件夹。
这时我们再回到cmd,同样地,cd到博客的目录。输入命令:
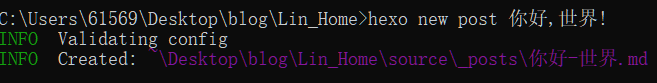
1 | hexo new post "文章名字" |

会看到命令行中提示我们成功创建了文章,我们便顺着路径找到这个md文件。
用编辑器打开后可以看到顶部的
1 | title: '你好,世界!' |
这部分被称为Front-matter,主要用来设置文章中的变量。
具体内容可以阅读官方文档中的Front-matter介绍。
(PS. 不要忘了在冒号后加上一个空格喔~)
写完文章之后,保存,退出。
进入cmd,输入命令:
1 | hexo g && hexo d |
在发布的过程中,可能会要求你输入GitHub的id与密码,正常输入就行了。需要注意的是,在输入密码的时候可能不会显示在屏幕上,不要慌张,这不是你卡了,而是对你密码的保护,顺便考验一下你的盲打能力。
然后耐心等待,过一会再打开你的网站,会发现文章已经出现在了网站首页。
如果你觉得把整篇文章展示在主页太过冗杂,且影响阅读体验,可以试试
1 | <!--more--> |
这个分隔符(所有符号都是英文的,记得别打成中文的喔!)。在它以上的部分会显示在首页,其余部分会被收纳进"阅读更多"中。比如:
1 | ## 你好,世界! |
显示在网页中是这样的:

插入图片
插入图片其实十分简单,只要把图片放入文章对应的资源文件夹中,然后在文章中要添加图片的位置写入:
1 | {% asset_img 图片名 描述 %} |
就可以了。
分类
如果要给文章分类或者加标签,我们只需修改Fron-matter的部分:
1 | title: '你好,世界!' |
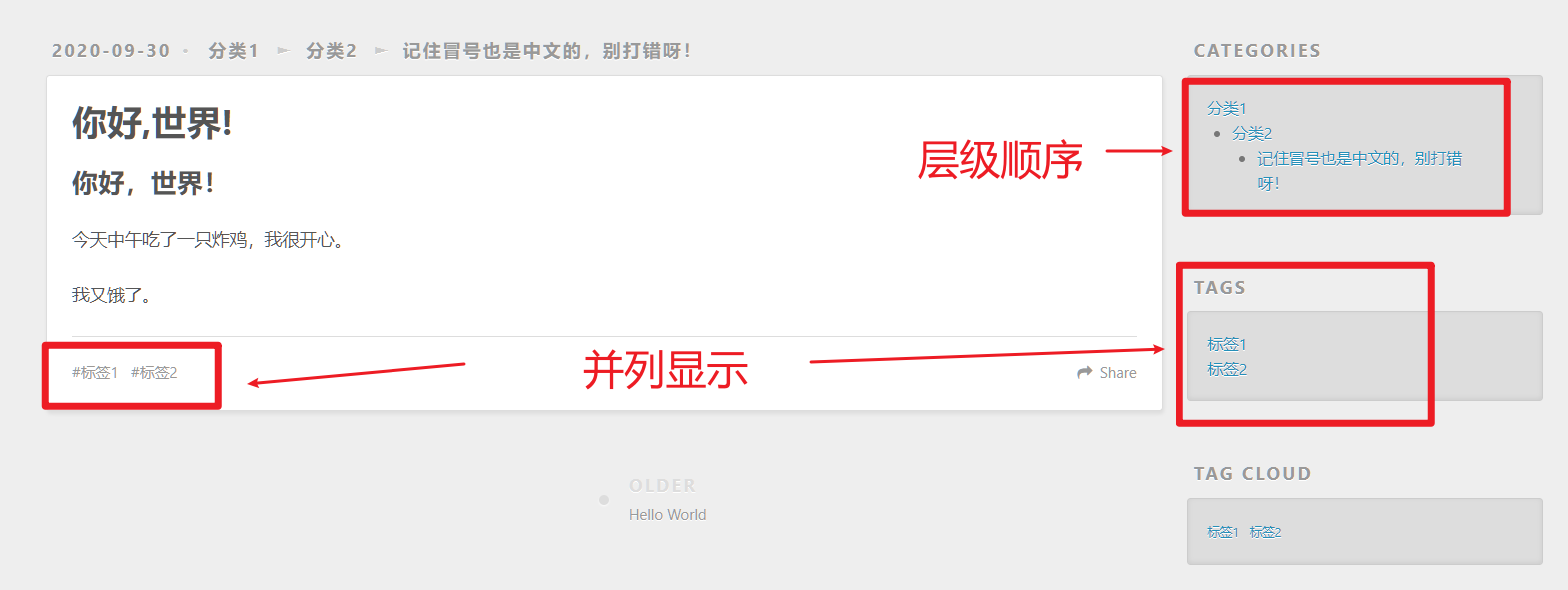
这里注意一下,tags是无序的,在列表中的每个tag都会显示在文章中,可以以任意顺序输入。而categories是有序的,被写在下面的会被认为是上面的分类的子类,比如这里,这篇文章的分类会被视为"分类1→分类2→记住冒号也是中文的,别打错呀!",可能这样说起来有点抽象,没事,我们可以看图。

有了这些知识储备,你应该知道如何正确地编写自己的文章了。
附:
其实在之前的操作过程中,我们已经接触过了hexo的大部分指令,或许你还是一头雾水,记不住各个指令的确切含义,没关系,我在这里简略地介绍几个常见的指令。
你也可以前往Hexo的官方文档自行查阅具体内容。
init
1 | hexo init [文件夹] |
在[文件夹]处初始化网站。
new
1 | hexo new [layout] <标题> |
新建一个文章/页面,layout处可以选填post、page……,如果填post就是新建一篇文章,page就是新建一个空页面。
generate
1 | hexo generate |
生成网站的静态文件,也可以简写为:
1 | hexo g |
deploy
1 | hexo deploy |
部署网站,也可以简写为:
1 | hexo d |
以上两个命令,在更新文章前必不可少。
clean
1 | hexo clean |
清除缓存文件与静态文件。用于更换主题之后或提交了内容后发现网站没有更新。也可以简写为:
1 | hexo cl |
server
1 | hexo server |
在本地启动服务器,默认访问网址为http://localhost:4000/。也可以简写为:
1 | hexo s |
结
用Hexo发布一篇文章十分容易,但你会不会也感觉到网站空空的,除了文章以外没有能够宣誓主权的标记,没关系,下一次我们就来一起美化我们的网站。