从零开始的个人博客#3:个性化
Hexo生成的默认网站,虽然算不上丑,也能满足日常的写作和发布需要。
但追求个性化的我肯定不满足于此。
这次我们来聊一聊网站的个性化。
这次我们涉及的指令部分并不多,不用再苦恼于记那些生涩的指令了。只需要一点英文基础就行。
这一次不用进入cmd了,直接在文件资源管理器中打开博客的文件夹。
看到里面有个叫 _config.yml 的文件了吧?双击打开它。
基本设置
首先来看第一部分:
1 | # Site |
记得冒号后有一个空格喔!
然后中间的部分可以先不用管,拉到最下面:
1 | # Extensions |
显然,这个部分可以让我们自选需要的主题,那我们就根据文档的提示前往官网的主题页下载吧👉。
主题
进入官网的主题页,找到一个适合你的主题,点进去。
这时一般会跳转到一个示例网站,大多数是主题作者的个人博客。
一般情况下能在这个页面中找到主题的 官方文档 ,里面会介绍如何使用该主题。
什么?你说找不到?那就换个主题吧没事,再认真找找,总能找到的。
好的,这时进入我们熟悉的cmd,cd到博客的目录。
输入官方文档中给出的命令,一般是:
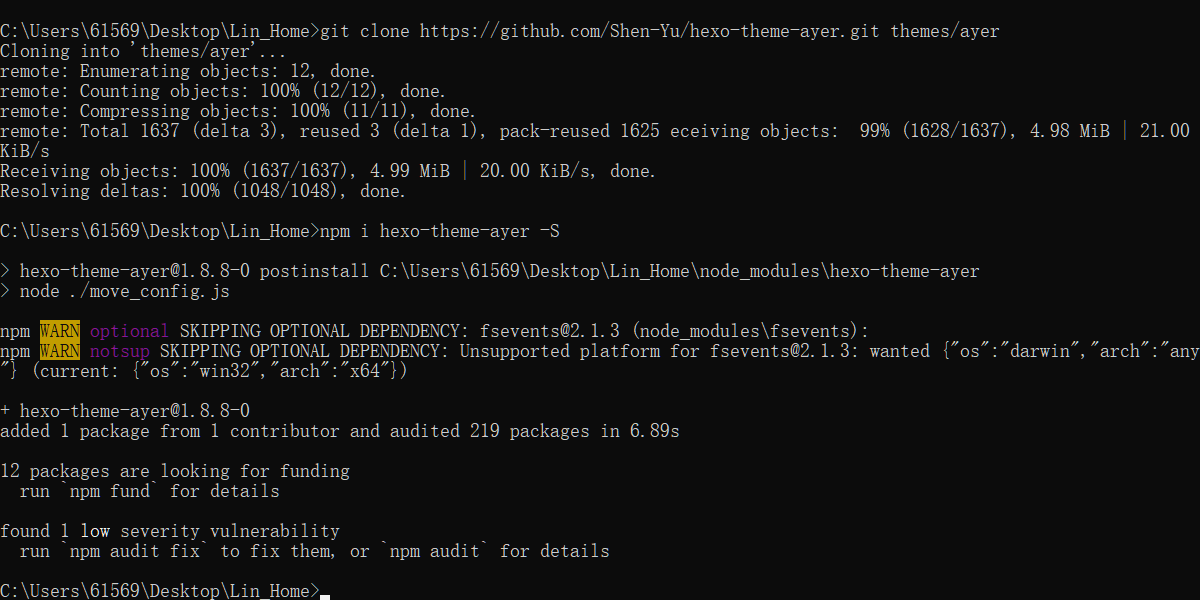
1 | git clone 一个网址 themes/主题名字 |
的这种形式,和一个npm开头的安装依赖的命令。
总之照着作者说的做就对了✔。
接下来就是漫长的等待……

如果一路没有报错的话,就是安装成功啦。(WARN部分不用管,是正常现象)
这时候回到 _config.yml ,把theme部分改成你刚才下载的主题:
1 | # Extensions |
这时候回到我们的网站,已经能看到完全变了一个样啦!

如果没有更新的话可以试试
1 | hexo cl && hexo g |
来重新生成静态文件,总会有的。
一般可以在博客文件夹下的 \themes\主题名 中找到名为 _config.yml 的文件,里面提供了该主题的各种设置,我们可以在官方文档中参考并设置。
具体的操作就是这些,剩余就留给大家一起发挥啦。
结
至此,我们已经完成了网站的大部分内容。但你可能也发现了,不改DNS或者hosts的话经常无法访问网站。
总不会把网站分享给别人的时候还得教别人改这些东西吧?
当然不必,下一次我们来聊聊如何让大家在国内也能正常访问我们的网站。